Inilah cara menambahkan tombol seperti tombol ke tombol Anda Facebook bulu mata


Menggunakan fb: opinikamu bisa Tambahkan Tombol Suka dan kotak komentar ke lebih banyak tempat di halaman Anda Facebook bulu mata Dan semuanya dapat disertai dengan area komentar pengguna. Ini memberi penggemar lebih banyak kesempatan untuk berinteraksi dan berbagi konten mereka.
Halaman penggemar nirkabel: bagaimana mereka melakukannya?
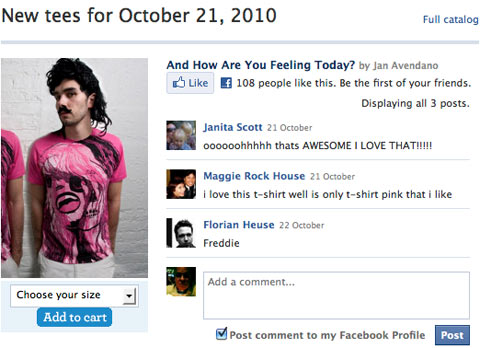
Halaman Buy Tab Wireless Fan menampilkan enam pilihan kaos dari katalog Anda, dan pengunjung dapat memesan, menyukai, dan/atau mengomentari setiap kaos.

Setiap produk nirkabel memiliki tombol Tambahkan ke Keranjang, tombol, dan komentar.
Kolom kiri gambar di atas berisi gambar produk dan pilihan pilihan drop-down. Ketika pengguna membuat pilihan dan mengklik “Tambahkan ke Keranjang”, mereka akan dikirim ke Threadless.com untuk menyelesaikan pembelian.
Isi kolom kanan dibuat dengan fb: opini tag fbml:
parameter dan nilai fb: komentar
- dioksida Ini adalah id unik untuk penampilan ini fb: opini Hari. Itu harus mengandung nilai dan saya sarankan menggunakan sesuatu yang ringkas dan deskriptif. Terbatas pada karakter alfanumerik, tanda hubung, karakter persentase, titik, dan garis bawah. Pengguna tidak akan melihat konten ini. Ini hanya tentang menciptakan nilai yang dapat diakses pengembang untuk tujuan pemrograman.
Beberapa contohnya adalah:
xid = “Produk-205”
xid = “produk sepatu biru
xid = “Tan_50%” - dapat memposting: Kemungkinannya adalah, Anda ingin nilai ini benar untuk menunjukkan bahwa pengguna dapat memposting komentar.
- Lampu gantung: Anda menginginkan bias dalam hal ini, yang berarti pengguna tidak dapat menghapus komentar apa pun.
- menghitung: Jika Anda menyetel ini ke true, bidang Tambahkan Komentar akan ditempatkan di bawah komentar yang diposting seperti halaman Nirkabel.
- Kembali: Ini adalah nilai yang paling penting! Ini adalah URL yang disukai pengguna ketika mereka mengklik tombol “Suka”Jika pengguna telah memilih Komentar Minimum. Facebook Profil”, komentar dinding Anda akan muncul sebagai “Suka (pengguna) (tag judul situs) di bawah (URL)”. Anda dapat memasukkan URL yang valid untuk LINEkembaliParameter. Wireless memiliki halaman produk di situs webnya yaitu “kembaliBerani.
Gunakan CSS untuk menyembunyikan elemen yang tidak diinginkan di fb: komentar
Anda dapat menghapusnya. “Facebook Plugin sosial teks dan logo dengan CSS.
Anda bisa menyembunyikan item ini agar tidak muncul. Saya menggunakan Plugin Firefox “Firebug” (Sesuatu yang penting untuk programmer!), saya merasa kecil Facebook Logo dan “Facebook Teks plugin sosial sudah terkandung dalam DIV yang ditugaskan ke kelassubjudul_kiri“, dan DIV ini dapat disembunyikan di semua browser menggunakan CSS.
Untuk menyembunyikan konten ini, cukup tambahkan berikut ini:
.subtitle_left {tampilan: tidak ada;}
untuk lembar gaya tersembunyi DIV Anda:
Manifesto! DIV dengan logo dan teks tersembunyi dari layar: tidak ada.
Apakah Anda menyukai tombol ini? Gunakan CSS untuk menyembunyikan kotak komentar
Jika Anda lebih suka tombol “Suka” dan bukan kotak komentar, Anda dapat mengklik “Tampilan: tidak adaProperti CSS untuk menyembunyikan kotak spam.
Karena semua atribut komentar terkandung dalam kelas DIV yang ditetapkan “komentar“(Terima kasih lagi, Firebug!), tambahkan saja aturan CSS berikut ke stylesheet Anda:
.comment_body {tampilan: tidak ada;}
Hasil:
Lebih banyak versi tombol suka
Anda dapat memiliki banyak kasus fb: opini Tag FBML di tab kustom Anda seperti yang Anda inginkan. Pastikan semuanya memiliki nilai “xid” yang unik.
Memberi pengguna lebih banyak peluang daripada sekadar menyukai dan/atau membagikan situs Anda berarti lebih banyak keterlibatan pengguna dan lebih banyak publisitas untuk merek Anda di dinding pengguna.
Cobalah dan beri tahu kami cara kerjanya. Tinggalkan pertanyaan dan komentar Anda di kotak di bawah ini.




